useEffect
useEffect의 경우 렌더링이 발생할 때마다 동작하게 할 내용을 적을 때 쓰기 때문에
useEffect 를 통해 동작하는 내용이 많아지면 크게 속도가 떨어지니
useState 또는 useRef 로 해결되지 않는 경우에만 사용하여야한다.
또한 렌더링 발생마다 이므로 effect가 존재하는 화면에 처음 들어갈 때도 동작을 한다.
import './App.css'
import InputText from './components/InputText'
function App() {
return (
<div>
<InputText/>
</div>
)
}
export default App
import { useEffect,} from "react";
import useInput from "../Hook/useInput";
const InputText = (text) => {
const [input, onChangeText] = useInput("");
useEffect(()=> {
console.log(`렌더링${input}`);
})
return (
<div>
<input type="text" value={input} onChange={onChangeText}/>
{input}
</div>
)
};
export default InputText;

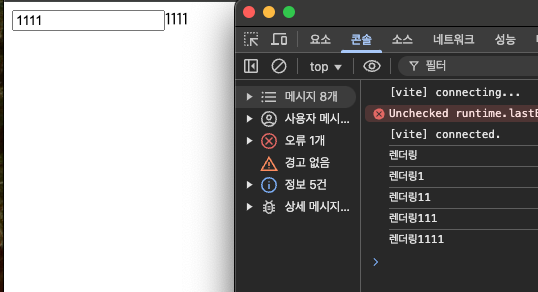
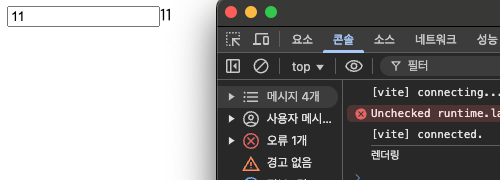
코드를 위와 같이 작성하게 되면
useState 를 통해 input 내부 onChange 동작에 따라 렌더링 발생
-> useEffect가 그걸 감지하고 console.log 동작 시키게 된다.
그러므로 useEffect는 State , Ref 보다 더 신중하게 사용하여야 한다.
useEffect 와 생명주기
대신 위의 코드에서
useEffect(()=> {
console.log(`렌더링${input}`);
},[]);
이렇게 빈 배열을 추가해주면 처음 화면에 들어 갔을 때 동작하고 이후에는 동작하지 않는다 .

또한
useEffect(()=> {
return () => {
console.log(`언마운트`);
}
},[]);이렇게 빈 배열을 return 하는 정리함수를 활용하면 생명주기가 끝나는 시점에 동작하도록 할 수 있다.
'JavaScript > React' 카테고리의 다른 글
| [React] 9. useMemo (최적화) (0) | 2025.02.21 |
|---|---|
| [React] 8. useReducer (0) | 2025.02.21 |
| [React] 6. 리액트의 생명주기(Life cycle) (0) | 2025.02.14 |
| [React] 5. Hook (0) | 2025.02.14 |
| [React] 4. useRef (0) | 2025.02.13 |

